読者数が増えてきて、読者数の多さをアピールしたい時のカスタマイズ方法です。
※CSS編集用デザインを適応していないとカスタマイズはできません。
まず、アメブロのソースを見てみましょう。
読者登録の表示箇所は、以下のように書かれています。
<div class=”readerHeader”>
読者数: <em>500</em> 人
</div>
この500という数字だけ、フォントサイズを大きくして、色を付けてみましょう。
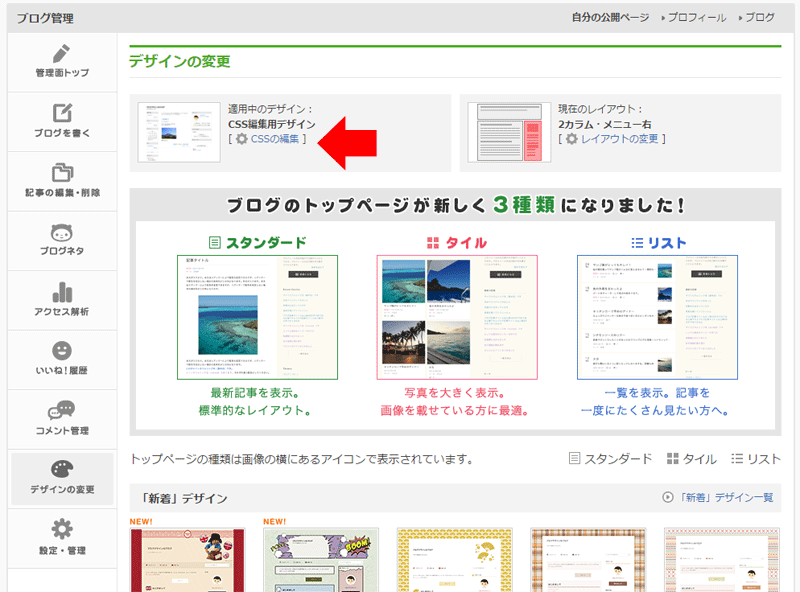
「マイページ」 ⇒ 「管理トップ」 ⇒ 「デザインの変更」
ここで、CSS編集用デザインの「CSSの編集」をクリックします。

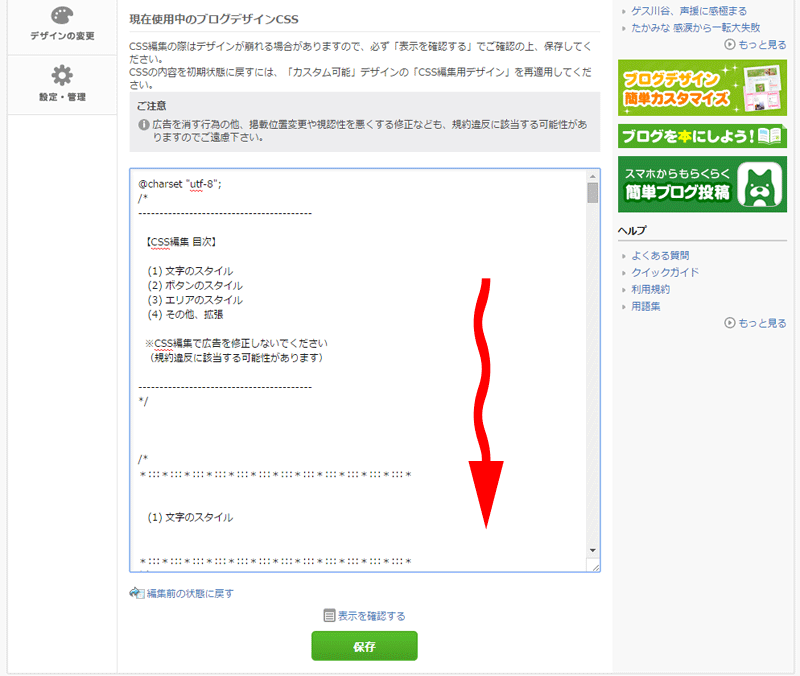
CSS編集ページの一番下に・・・・

以下のCSSを追記します。
.readerHeader em{
font-size:24px;
color:#008080;
}
ここでは、フォントの大きさを24px、色を#008080 で指定しています。

自分の好きな大きさと色にカスタマイズしてみてください。