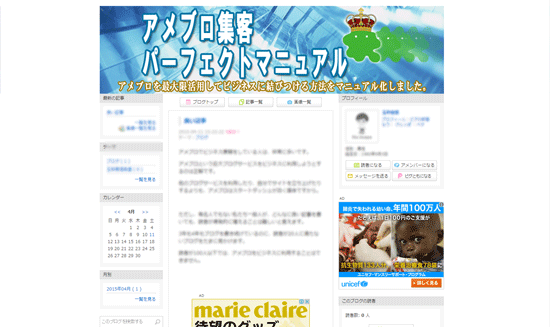
ヘッダーに何の工夫もしていないブログは、やる気が無いか、パソコン音痴なのか、どちらかだと思われてしまいます。

こういうヘッダーのブログは、よく目にしますが、出来たてでデザインまで手がまわらないのかと思いきや、半年間も記事を書き続けていたりすので、驚いてしまいます。
できれば、クールなヘッダーを設置しましょう。
アメブロのヘッダーは、skinHeaderArea というクラスで定義されています。
skinHeaderAreaクラスは、幅が980ピクセルなので、画像の横幅を980ピクセルで作成してください。
画像の高さは、ヘッダーの高さに合わせて作成します。
ここでは、例として、高さ250ピクセルとして説明します。
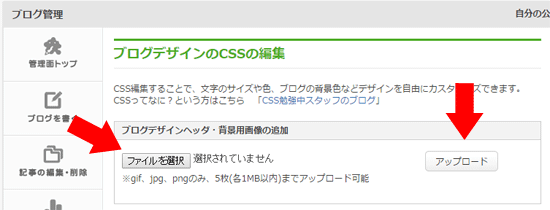
980ピクセル x 250ピクセルで作成した画像を、アップロードします。

赤枠内に書かれた画像のURLをコピーします。

「ヘッダー画像のURL」の部分に、コピーした画像のURLを貼り付けます。
ヘッダー部分のCSSは、以下のようになります。
.skinHeaderArea{
background:url(ヘッダー画像のURL) no-repeat;
height:250px;
}
ところが、ブログのタイトルと説明文が残ってしまいます。
画像にタイトルやブログの説明を書いた場合は、これらの文字を表示したくありませんね。

これらの文字を画面の外に飛ばすために、次のURLを追記します。
.skinTitleArea, .skinDescriptionArea{
text-indent: -9999px
}
これで、ヘッダー部分が完成です。

ブログ全体はこんなイメージになります。
※ CSS編集ってどこ?という方は、「アメブロカスタマイズ講座」のページを御覧ください。