フォントの変更
アメブロでは、フォントを指定しない場合、こんな感じの、ちょっと頼りない文字です。

CSSの編集エリアに、以下を追記して下さい。
body{
font-family:”ヒラギノ角ゴ Pro W3″, “Hiragino Kaku Gothic Pro”, “メイリオ”, Meiryo, Osaka, “MS Pゴシック”, “MS PGothic”, sans-serif;
}
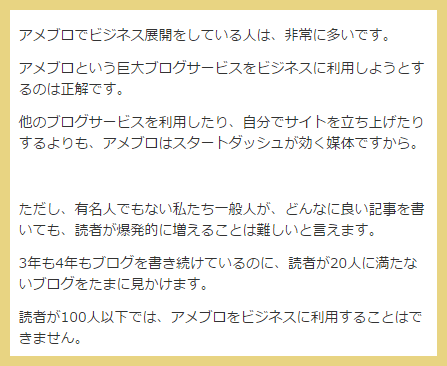
このCSSを追記すると、文字はこのように変化します。

ただし、フォントは、読者のパソコンに、そのフォントが入っていないと、意味がありません。
ウケを狙って、筆文字とか特殊なフォントを指定しないようにしましょう。
自分のパソコンでは意図したとおりに見えますが、読者のパソコンでは、フォントを指定していない状態で表示される可能性があります。
WEBフォントを使用するという手段はありますが、日本語のWEBフォントは、表示に時間がかかるので、オススメしません。
文章間の高さを変更
改行の高さを変更するCSS は、line-height ですが、これだと長い文章が途中で勝手に改行された場合にも適応されてしまうので、間延びした感じになってしまいます。

意図的に改行した時のみ、行の高さを変更するには、以下の CSS を追記します。
.articleText div{
margin:12px 0;
}

これで、読みやすくなったのではないでしょうか。
※ CSS編集ってどこ?という方は、「アメブロカスタマイズ講座」のページを御覧ください。