読者数が増えてきて、読者数の多さをアピールしたい時のカスタマイズ方法です。
※CSS編集用デザインを適応していないとカスタマイズはできません。
まず、アメブロのソースを見てみましょう。
読者登録の表示箇所は、以下のように書かれています。
<div class=”readerHeader”>
読者数: <em>500</em> 人
</div>
この500という数字だけ、フォントサイズを大きくして、色を付けてみましょう。
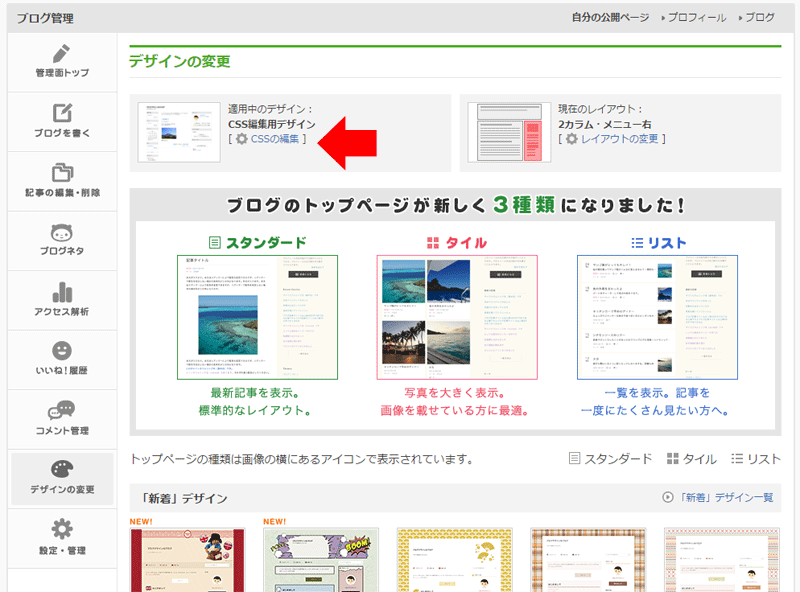
「マイページ」 ⇒ 「管理トップ」 ⇒ 「デザインの変更」
ここで、CSS編集用デザインの「CSSの編集」をクリックします。

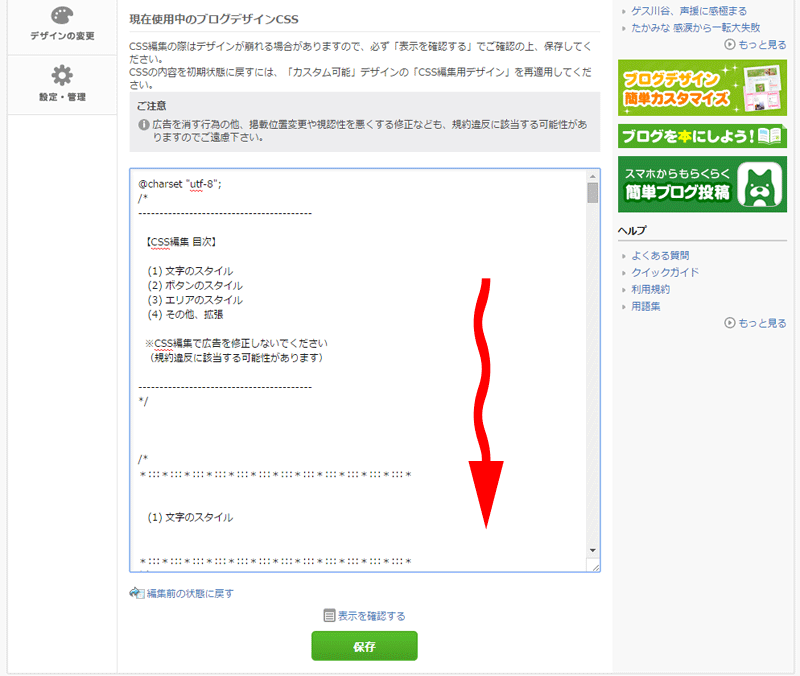
CSS編集ページの一番下に・・・・

以下のCSSを追記します。
.readerHeader em{
font-size:24px;
color:#008080;
}
ここでは、フォントの大きさを24px、色を#008080 で指定しています。

自分の好きな大きさと色にカスタマイズしてみてください。
アメブロで集客したいと思っている人必見です!
アメブロは基本的に商用禁止です。
でも、日本でダントツにユーザー数が多いのはアメブロです。
アメブロで商品やサービスを紹介することは、銀座の一等地にショップを持つようなものです。
あなたが自信を持ってオススメする商品やサービスをアメブロで紹介したいと思いませんか?
それなら・・・・
■ アメブロの読者を3ヶ月で1000人にする方法は?
■ 規約違反で、記事やアカウントを削除されないためには?
■ 運悪く削除されてしまった時、短時間で復活させる方法は?
答えは、1つのツールにあります。
3年以上に渡り、1万人以上が使ってきたブログ総合管理ツール
アメーバキング2
今もなお、アメブロの仕様変更に速攻対応しつつ、
新機能の追加や機能改善で進化し続けています!